クラウドサービスの代表といえば、AWS(Amazon Web Service) ですよね?
そのAWSの『Amazon Simple Notification Service』にも、モバイルデバイスへのプッシュ通知機能が、2013年8月に追加されています。
http://aws.amazon.com/jp/sns/
AWSの無料利用枠で、1ヶ月100万通知迄は無料とのことですので、『Android+Parse.comのプッシュ通知』に続いて、『Android + AmazonSNSによるプッシュ通知』を作成してみました。
(といっても、AWS公式サンプルアプリをダウンロードし、各種設定を行っただけです・・・それで動きます^^;)
AmazonSNS と GCM(Google Cloud Messaging for Android) を連携し、Androidモバイルアプリにメッセージを送信します。
[前提条件]
- Amazon Web Service アカウントを作成済であること(1年間無料で利用できます)
- Google アカウントを作成済であること(GCMも無料で利用できます)
[サンプル作成内容]
- AWS公式サンプルアプリをダウンロードし、Androidプロジェクトを作成
- GCMにアプリケーションを登録し、Project Number と API Access Key を取得
- Androidサンプルアプリに、GCMのProjectNumber を設定
- AmazonSNSにアプリケーションを登録し、GCMのAPI-Keyを設定
- AmazonSNSに設定したアプリに、モバイルデバイスの情報を追加
- AmazonSNSに設定したアプリのコンソールから、プッシュ通知
こちらのブログを参考にさせて頂きました
AWS公式
>http://aws.typepad.com/aws_japan/2013/08/push-notifications-to-mobile-devices-using-amazon-sns.html
クラスメソッド株式会社様 開発ブログ
>http://dev.classmethod.jp/smartphone/android/amazon-sns-mobile-push/
1. AWS公式サンプルアプリをダウンロードし、Androidプロジェクトを作成
【AWS発表】 Amazon SNS を使ったモバイルデバイスへのプッシュ通知

上記公式ブログ中段頃にあるリンク サンプルのモバイルプッシュアプリケーション を押下し、ZIP
ファイルをダウンロード後、展開します。

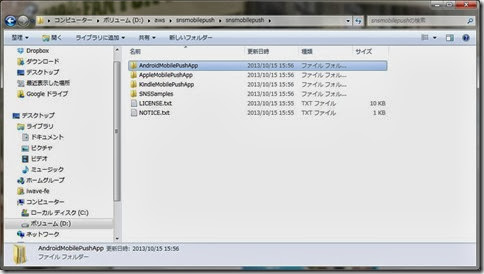
AndroidMobilePushAppフォルダを、Androidプロジェクトとして、Eclipse ADT でインポートします。
インポートしたプロジェクトのプロパティを開き、google-play-service_lib を追加しておきます。

2. GCMにアプリケーションを登録し、Project Number と API Access Key を取得
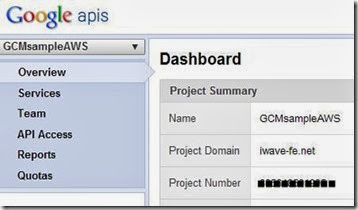
Google apis (https://code.google.com/apis/console/) にアクセスし、任意のプロジェクトを作成します。
(私は『GCMsampleAWS』としました)
メニュー Overview に、Project Number が表示されます。

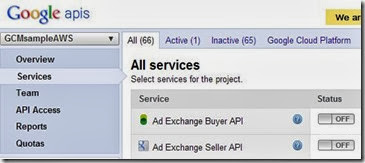
メニューから、Service を選択し、『Google Cloud Messaging for Android』 を有効にします。

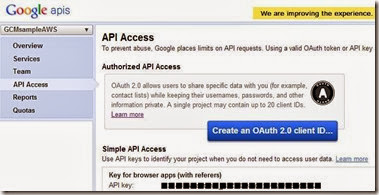
メニューの API Access に、API-Key が表示されます。

3. Androidサンプルアプリに、GCMのProjectNumber を設定(デバイスのIDも確認)
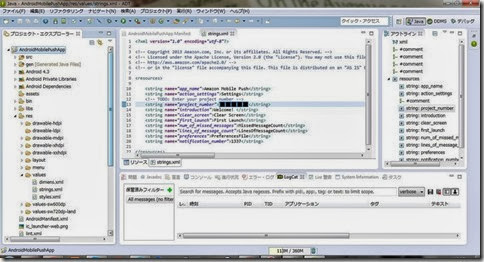
Androidサンプルアプリの、res/values/strings.xml に、GCM で取得した ProjectNumber を設定します。

設定が完了したら、デバッグモードの実機を接続し、実行します。
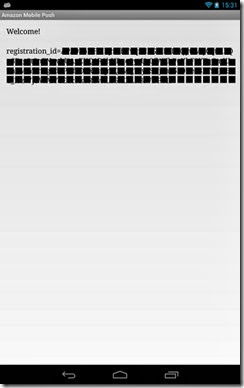
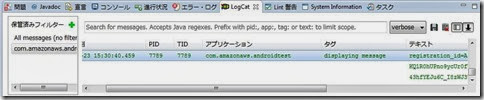
無事にアプリケーションが起動したら、デバイス固有の registration_id が表示されます。

Eclipse ADT の LogCat にも表示されているはずなので、コピーしておきます。

4. AmazonSNSにアプリケーションを登録し、GCMのAPI-Keyを設定
AWSコンソール (https://console.aws.amazon.com/console/) から、SNSを選択します。

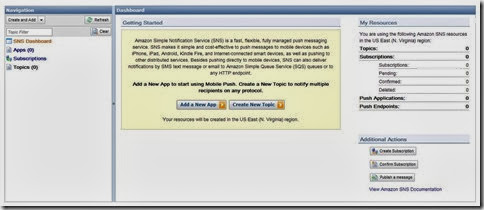
SNS Dashboard より、Add a New App を押下します。

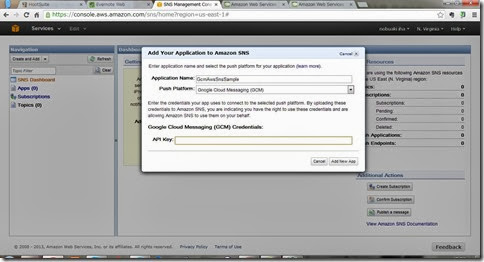
Application Name を入力、Push Plathome は GCM を選択し、Google Apis で取得した API-Key を入力します。

Add New App を押下し、次の手順に進みます。
5. AmazonSNSに設定したアプリに、モバイルデバイスの情報を追加
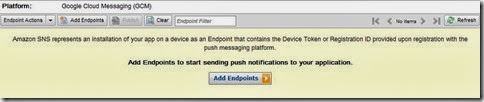
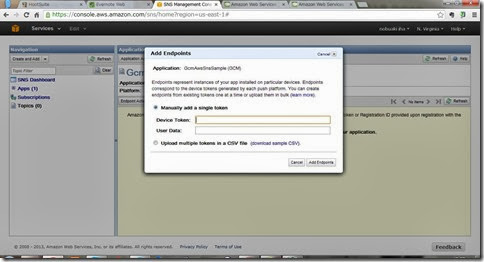
上記 4. の手順後、以下の画面に遷移していると思いますので、Add Endpoints を押下します。

※もし、違った画面が表示されている場合は、SNS Dashboard の Apps から、登録したアプリを選択し、Add Endpoints を押下します。

Device Token に、手順 3. で取得した registration_id を設定します。
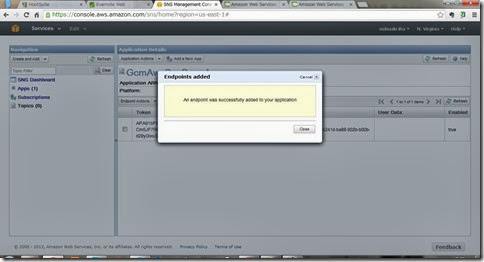
成功メッセージ

6. AmazonSNSに設定したアプリのコンソールから、プッシュ通知
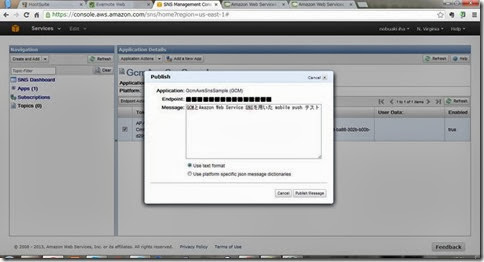
SNS Dashboard の Application Details で、登録したデバイスを選択し Publish を押下します。

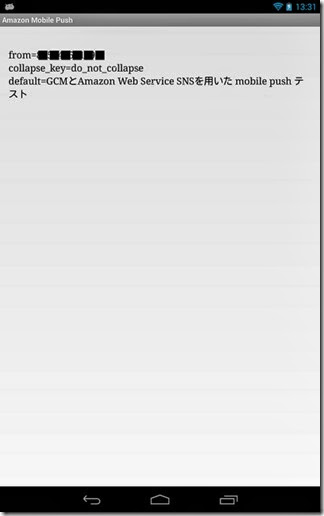
Message: を入力し、Publish Message を押下すれば、Androidアプリにプッシュ通知が行われます。

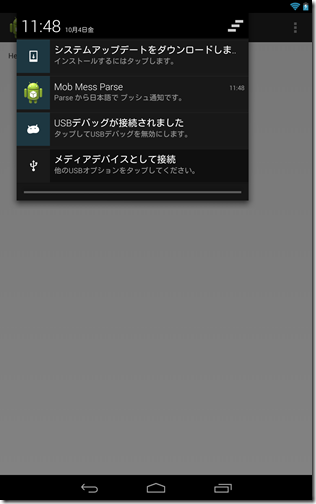
Androidアプリが起動していない場合、ステータスバーに通知されます。


以上です。